#05 HTML 영역 분할 요소
2022. 1. 14. 10:00ㆍHTML

<span> 태그
인라인 요소 (inline element)
- 콘텐츠와 다른 인라인 요소만 포함할 수 있다.
- 새로운 행에서 시작할 수 없다.
- 텍스트레벨요소(text-level element)이다.
- 넓이에 대한 개념이 없어서 그 값을 지정해도 적용이 불가능하다.
- 신축성 태그로 콘텐츠 크기에 따라 영역의 크기가 바뀐다.
- 작은 구조를 만들기 위한 요소이다.
- style 속성
- backgraound-color : 배경색 지정 (색상이름 or 색상코드)
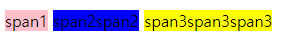
<span style="background-color: pink; height: 100px;">span1</span>
<span style="background-color: blue; width: 100px; height: 100px;">span2span2</span>
<span style="background-color: yellow; width: 200px; height: 50px;">span3span3span3</span>
<div> 태그
블록레벨 요소 (block-level element)
- 인라인 요소와 다른 블록 요소를 포함할 수 있다.
- 새로운 행에서 시작한다.
- 넓이나 높이 속성값 적용이 가능하다.
- 넓이를 지정하지 않으면 화면의 100%로 적용된다.
- 인라인 요소보다 더 큰 구조를 만드는데 사용한다.
- style 속성
- backgraound-color : 배경색 지정 (색상이름 or 색상코드)
- width : 영역 넓이 지정
- hieght : 영역 높이 지정
<div style="background-color: pink; height: 100px;">div1</div>
<div style="background-color: blue; width: 100px; height: 100px;">div2</div>
<div style="background-color: yellow; width: 200px; height: 50px;">div3</div>
반응형
'HTML' 카테고리의 다른 글
| #07 HTML 테이블 요소 (0) | 2022.01.14 |
|---|---|
| #06 HTML 서식 요소 (0) | 2022.01.14 |
| #04 HTML 목록 요소 (0) | 2022.01.13 |
| #03 HTML 제목 및 단락 요소 (0) | 2022.01.13 |
| #02 HTML 메타데이터 요소 (0) | 2022.01.13 |