CSS
#16 CSS counter 속성
_ining
2022. 2. 18. 01:13

counter-reset
- 카운터를 생성하거나 재설정하는 속성
- 카운터는 요소가 발생할 때마다 숫자가 일정하게 증가하거나 감소하는 변수를 뜻한다.
- 카운터의 id와 재설정값을 속성 값으로 사용한다.
- 재설정값의 기본값은 0이며, 카운트 시작 시 다음 숫자부터 시작한다.
- 재설정값은 정수만 사용할 수 있다.
selector {
counter-reset: counter-id reset-number;
}
counter-increment
- 카운터의 값을 지정한 값만큼 증가시키거나 감소시키는 속성
- counter-reset 속성으로 생성한 카운터의 id와 증가 값을 속성 값으로 사용한다.
- 카운터 증가 값의 기본값은 1이다.
- 카운터 증가 값은 정수만 사용할 수 있다.
selector {
counter-increment: counter-id increment-number;
}
counter( )
- 카운터의 현재 값을 문자열로 반환하는 함수
- counter-style은 생략할 수 있으며, 생략 시 일반 숫자로 표기된다.
counter(counter-id, counter-style)
- counter-style 속성 값
- lower-alpha : 알파벳 소문자
- upper-alpha : 알파벳 대문자
- lower-roman : 로마 숫자 소문자
- upper-roman : 로마 숫자 대문자
- decimal-leading-zero : 한자리 숫자 앞에 0이 붙은 일반 숫자 ex) 01, 02, 03..
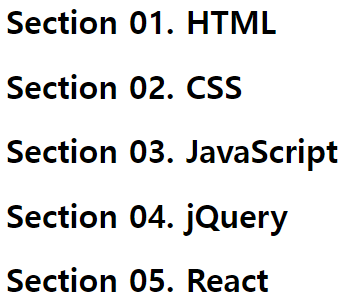
<h1>HTML</h1>
<h1>CSS</h1>
<h1>JavaScript</h1>
<h1>jQuery</h1>
<h1>React</h1>body {
counter-reset: my-counter;
}
/* counter-reset을 increment와 같이 사용하면 계속 재설정되기 때문에 요소 밖에 지정해준다 */
h1::before {
counter-increment: my-counter;
content: "Section " counter(my-counter, decimal-leading-zero) ". ";
}
반응형