#10 HTML 미디어 요소
2022. 1. 15. 20:00ㆍHTML

<video> 태그
- 영상파일을 삽입하는 요소
- 브라우저가 모든 비디오 파일 형식을 지원하는 것은 아니므로 표준 형식의 비디오 파일을 사용해야 한다.
- poster 속성 : 비디오의 썸네일 이미지를 지정한다.
(이 속성을 지정하지 않으면 비디오 파일의 첫 번째 프레임을 이미지로 보여준다)
- width 속성 : 비디오의 가로사이즈 지정
- height 속성 : 비디오의 세로 사이즈 지정
- muted 속성 : 음소거 설정
- loop 속성 : 반복 재생 설정
- controls 속성 : 비디오의 제어 컨트롤을 표시
- preload 속성 : 비디오 파일의 사전 로딩을 지정
- auto : 문서 로딩과 동시에 비디오 파일을 로딩시킬 때
- metadata : 문서 로딩 시 메타데이터만 로딩
- none : 문서 로딩 시 비디오 파일을 로딩시키고 싶지 않을 때
- autoplay 속성 : 자동재생 설정
(autoplay 속성이 지정되었다면 preload의 속성은 무시된다)
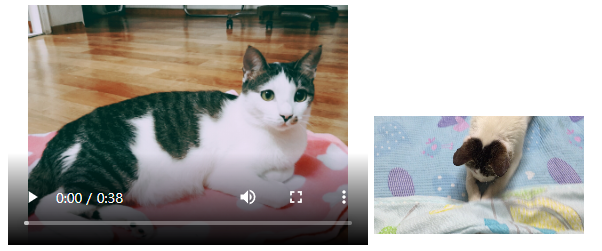
<video src="../source/cat.MOV" controls width="360" height="240" poster="../source/cat_main.jpg"></video>
<video src="../source/cat.MOV" muted autoplay width="210" height="140"></video>
(좌) poster 속성으로 지정한 이미지가 표시된다 / (우) 문서 로딩과 동시에 비디오가 재생된다
<audio> 태그
- 문서에 오디오를 삽입하는 요소
- muted 속성 : 음소거 설정
- loop 속성 : 반복 재생 설정
- controls 속성 : 오디오의 제어 컨트롤을 표시
- preload 속성 : 오디오 파일의 사전 로딩을 지정
- auto : 문서 로딩과 동시에 오디오 파일을 로딩시킬 때
- metadata : 문서 로딩 시 메타데이터만 로딩
- none : 문서 로딩 시 오디오 파일을 로딩시키고 싶지 않을 때
- autoplay 속성 : 자동재생 설정
(autoplay 속성이 지정되었다면 preload의 속성은 무시된다)
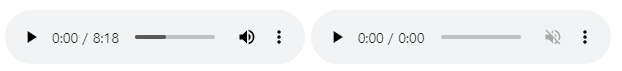
<audio src="../source/eng.mp3" controls preload="auto"></audio>
<audio src="../source/eng.mp3" controls muted preload="none"></audio>
(좌) 문서 로딩 시 파일 로딩 / (우) 파일이 미리 로딩되지 않아 시간이 표시되지 않으며, muted 설정으로 음소거 표시되었다
<source> 태그
- 미디어 요소에 여러 개의 미디어 소스를 표시할 수 있다.
- <source> 요소에 지정된 파일 중 브라우저에 사용 적합한 파일만 재생시킨다.
- 종료 태그가 없는 빈 요소
- type 속성 : 미디어 파일의 MIME종류를 지정
- 비디오 파일 : ogg, mp4, webm 등
- 오디오 파일 : ogg, mp3 등
<audio controls>
<source src="../source/eng.ogg" type="audio/ogg">
<source src="../source/eng.mp3" type="audio/mp3">
</audio>Chrome에서는 eng.ogg가 실행되었고,
ogg파일을 지원하지 않는 Internet Explorer에서는 eng.mp3가 실행되었다.
반응형
'HTML' 카테고리의 다른 글
| #11 HTML 폼 요소 (0) | 2022.01.16 |
|---|---|
| #09 HTML 이미지 요소 (0) | 2022.01.15 |
| #08 HTML 링크 요소 (0) | 2022.01.15 |
| #07 HTML 테이블 요소 (0) | 2022.01.14 |
| #06 HTML 서식 요소 (0) | 2022.01.14 |