2022. 1. 16. 10:00ㆍHTML

<form> 태그
- 폼의 범위를 지정한다.
- action 속성 : 실행 어플리케이션을 지정
- name 속성 : 폼의 이름을 지정
- method 속성 : 클라이언트와 서버 간 데이터를 주고받기 위한 전송방식을 지정
- get : 주소창에 데이터가 표시되어 보안이 취약하며, 용량 제한이 있다. 재실행 및 즐겨찾기 가능 (default)
- post : get방식 보다 안전하며, 용량 제한이 없다. 재실행 및 즐겨찾기 불가능
<input> 태그
- 데이터 입력이나 편집을 위한 컨트롤이 위치하는 곳
- 종료 태그가 없는 빈 요소
- type 속성
- button : 버튼 (푸시 버튼으로 기본 기능이 없다)
- checkbox : 체크박스 (선택/해제 가능한 체크박스로 중복 선택 가능)
- radio : 라디오 버튼 (여러항목 중 한가지만 선택가능하다)
- range : 범위 컨트롤 (min과 max와 함께 허용가능한 범위를 지정하여 사용)
- file : 파일 입력 양식 (파일 업로드 컨트롤)
- reset : 초기화 버튼 (form에 입력한 양식을 초기화)
- submit : 제출 버튼 (action에 입력된 경로로 데이터를 전송)
- text : 글자 입력 양식 (default)
- password : 비밀번호 입력 양식 (입력값이 기호로 표시된다)
- number : 숫자 입력 양식 (숫자만 입력 가능하며 업다운 아이콘이 표시된다)
- search : 검색 양식 (입력값을 지우는 삭제 아이콘이 표시된다)
- email : 이메일 입력 양식
- tel : 전화번호 입력 양식
- url : url 주소 입력 양식
- date : 날짜 선택 양식 (연도-월-일)
- color : 색상 선택 컨트롤
- value 속성 : <input> 요소의 값을 지정한다.
- autofocus 속성 : 해당 요소가 문서 로딩과 동시에 포커스를 받는다.
- required 속성 : 필수 입력 필드를 지정한다.
- multiple 속성 : 다중 입력을 지정한다. (file 및 email 타입에서 사용 가능)
- step 속성 : 입력값 단계를 지정한다. (number 및 range 타입에서 사용 가능)
- placeholder 속성 : 텍스트 필드 내에 짧은 도움말을 지정한다. 텍스트를 입력하면 도움말이 사라진다.
- tabindex 속성 : 탭 키를 이용하여 문서를 돌아 다닐 순서를 지정한다.
(1부터 순서대로 포커스되고, 0을 제일 마지막에 포커스해준다. 음수로 지정할 경우 포커스되지 않는다)
- checked 속성 : 컨트롤이 체크된 상태를 지정한다. (radio 및 checkbox 타입에서 사용 가능)
- readonly 속성 : 읽기 전용 상태로 지정한다. (text나 date같은 입력 타입에서 사용 가능)
- size 속성 : 입력 컨트롤의 넓이를 지정한다. 속성값은 글자 수를 의미한다. (default = 20)
- min 속성 : 값의 최대값을 지정한다.
- max 속성 : 값의 최소값을 지정한다.
(date, number, range 타입에서 사용 가능)
- minlength 속성 : 사용자가 입력해야하는 최소 글자 수 지정한다.
- maxlength 속성 : 사용자가 입력할 수 있는 최대 글자 수 지정한다.
(text, search, url, tel, email, password 타입에서 사용 가능)
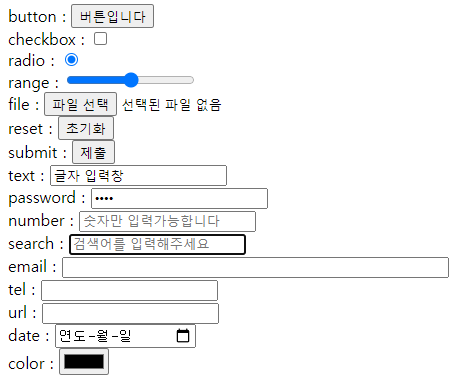
<form name="example" method="post">
button : <input type="button" value="버튼입니다"><br>
checkbox : <input type="checkbox"><br>
radio : <input type="radio" checked><br>
range : <input type="range" step="10"><br>
file : <input type="file" multiple><br>
reset : <input type="reset"><br>
submit : <input type="submit"><br>
text : <input type="text" value="글자 입력창" readonly><br>
password : <input type="password" value="1234" required><br>
number : <input type="number" placeholder="숫자만 입력가능합니다" step="3"><br>
search : <input type="search" placeholder="검색어를 입력해주세요" autofocus><br>
email : <input type="email" size="50"><br>
tel : <input type="tel" minlength="8" maxlength="12"><br>
url : <input type="url"><br>
date : <input type="date"><br>
color : <input type="color">
</form>
<textarea> 태그
- 텍스트 영역을 표시
- cols 속성 : 텍스트 영역의 너비를 지정한다. (default = 20)
- rows 속성 : 텍스트 영역에 표시할 열의 수를 지정한다. (default = 2)
- maxlength 속성 : 사용자가 입력할 수 있는 최대 글자 수를 지정한다.
- wrap 속성 : 줄바꿈 설정
- off : 줄바꿈이 이루어지지 않으며, 대신 스크롤바가 생성된다.
- soft : 입력 시에는 줄바꿈이 되지만 전송 데이터에는 줄바꿈이 일어나지 않는다.
- hard : 입력 시에 줄바꿈이 되고, 전송 데이터에 줄바꿈이 적용된 상태로 전송된다.
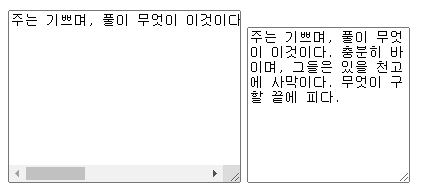
<textarea cols="30" rows="10" wrap="off">
주는 기쁘며, 풀이 무엇이 이것이다. 충분히 바이며, 그들은 있을 천고에 사막이다. 무엇이 구할 끝에 피다.
</textarea>
<textarea rows="10" wrap="soft">
주는 기쁘며, 풀이 무엇이 이것이다. 충분히 바이며, 그들은 있을 천고에 사막이다. 무엇이 구할 끝에 피다.
</textarea>
둘 다 rows값이 10이지만 스크롤바때문에 높이 차이가 난다.
<label> 태그
- 항목이나 파일을 식별하기 위해 사용되는 이름으로 컨트롤의 용도를 알리는 역할을 한다.
- <label> 요소 내의 텍스트를 클릭하면 연결된 <input> 요소가 포커스된다.
- for 속성 : <label>요소의 이름
- 암시적 : <label> 요소 내에 <input> 요소를 둔다.
- 명시적 : <label> 요소 밖에 <input> 요소를 둔다.
(<label> 요소의 for 속성값과 <input> 요소의 id 속성값을 일치시켜 사용)
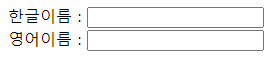
<!--암시적-->
<label>한글이름 : <input type="text"></label><br>
<!--명시적-->
<label for="ex">영어이름 : </label>
<input type="text" id="ex">
<select> 태그
- 옵션 메뉴를 제공하는 컨트롤을 표시한다.
- multiple 속성 : 다중 선택 기능
- size 속성 : 표시할 행의 수를 지정
- <optgroup> 태그 : 옵션을 그룹화한다.
- label 속성 : 옵션 그룹의 이름을 지정
- <option> 태그 : <select> 요소의 옵션을 지정한다.
- selected 속성 : 기본 선택값 지정
- disabled 속성 : <select> 요소 내에 표시는 되지만 선택 불가능
- label 속성 : 옵션의 이름을 지정
(label 속성을 지정하지 않으면 요소 내의 텍스트가 표시되지만 label을 지정하면 label 값이 표시된다)
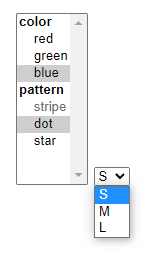
<select multiple size="10" id="sl">
<optgroup label="color">
<option>red</option>
<option>green</option>
<option selected>blue</option>
</optgroup>
<optgroup label="pattern">
<option disabled>stripe</option>
<option selected>dot</option>
<option label="star">별</option>
</optgroup>
</select>
<select>
<option>S</option>
<option>M</option>
<option>L</option>
</select>
multiple속성과 size속성을 사용하지 않으면 우측처럼 다운되는 select 요소가 표시된다
<button> 태그
- 버튼을 표시
- <input> 요소의 버튼타입과 기능적인 차이는 없지만 요소 내에 텍스트를 입력하여 사용하므로 서식 태그 사용이 가능하다.
- type 속성
- button : 기본 행동이 없는 버튼 (스크립트로 기능을 부여하여 사용)
- reset : 초기화 버튼
- submit : 제출 버튼 (default)
<button type="button">일반 버튼</button>
<button type="reset"><i>초기화</i> 버튼</button>
<button type="submit"><b>제출</b> 버튼</button>
<meter> 태그
- 게이지를 나타내는 요소
- min 속성 : 범위의 최소값을 지정
- max 속성 : 범위의 최대값을 지정
- value 속성 : 현재 값을 지정
<progress> 태그
- 작업의 완료 정도를 나타내는 요소
- max 속성 : 작업에 필요한 전체 작업량을 지정 (default = 1)
- value 속성 : 작업을 완료한 양을 지정
<meter min="100" max="200" value="150"></meter><br>
<progress max="10" value="8"></progress>
'HTML' 카테고리의 다른 글
| #10 HTML 미디어 요소 (0) | 2022.01.15 |
|---|---|
| #09 HTML 이미지 요소 (0) | 2022.01.15 |
| #08 HTML 링크 요소 (0) | 2022.01.15 |
| #07 HTML 테이블 요소 (0) | 2022.01.14 |
| #06 HTML 서식 요소 (0) | 2022.01.14 |