#09 CSS float 속성
2022. 2. 8. 01:32ㆍCSS

float
- 요소를 띄워 왼쪽이나 오른쪽으로 정렬시켜주는 속성
- 말 그대로 띄워지기 때문에 부모 요소가 해당 요소를 인식하지 못하여 원래의 문서 흐름을 무시하고 맨 위에 위치한다.
- 주로 블록 레벨 요소를 정렬할 때 많이 사용한다.
- 속성 값
- none
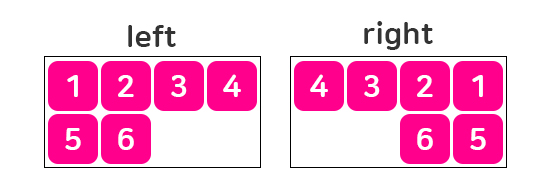
- left : 첫 번째 요소부터 왼쪽으로 띄워진다
- right : 첫 번째 요소부터 오른쪽으로 띄워진다

<div class="parent">
<div>one</div>
<div>two</div>
<div>three</div>
</div>
<div class="img"></div>.parent > div {
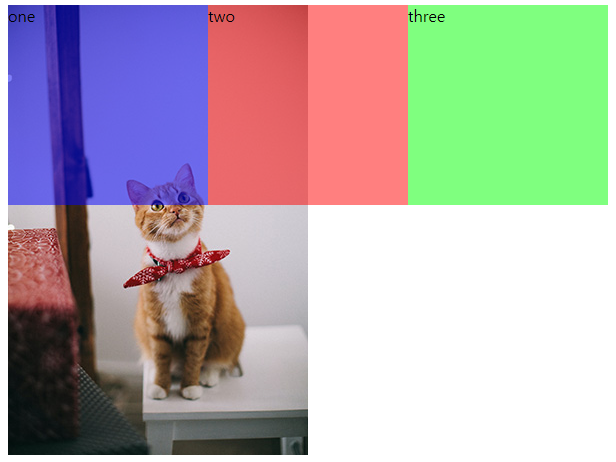
float: left;
width: 200px;
height: 200px;
}
.parent > div:nth-child(1){background-color: rgba(0, 0, 255, 0.5);}
.parent > div:nth-child(2){background-color: rgba(255, 0, 0, 0.5);}
.parent > div:nth-child(3){background-color: rgba(0, 255, 0, 0.5);}
.img {
width: 300px;
height: 450px;
background: url(../source/cat_bg_2.jpg);
}
★ float 속성이 적용된 요소를 부모 요소가 인식하게 하는 방법
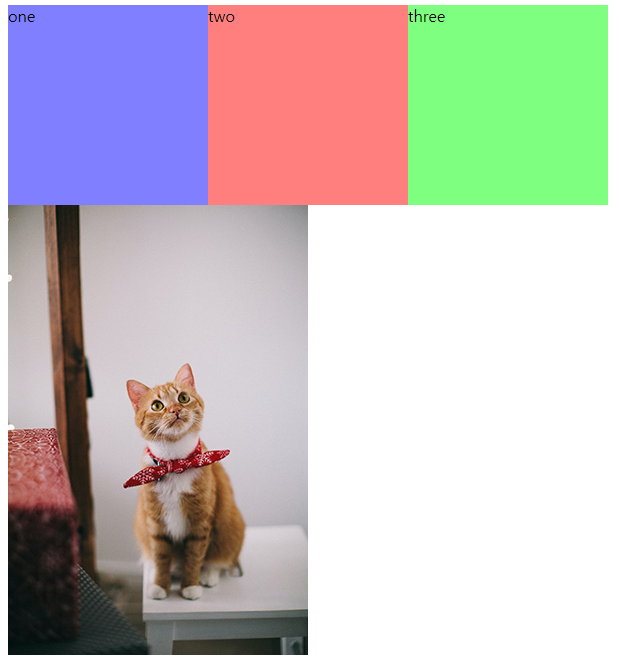
- 부모 요소에 float 속성이 적용된 요소의 높이만큼 height값을 적용시킨다.
(부모 요소가 해당 요소를 인식한 것처럼 보이긴 하지만 실제로 인식한 것이 아니기 때문에 권장되지 않는다)
.parent {height: 200px;} - float 속성이 적용된 요소 바로 다음 요소에 clear 속성을 준다. 블록 레벨 요소만 가능하다.
(다음 요소를 새로 만들어 적용시켜도 되지만 보통은 부모 요소에 ::after 가상 요소를 만들어 clear 속성을 준다)
.parent::after { content: ''; display: block; clear: both; } - 부모 요소에 overflow: hidden 속성을 적용시킨다.
.parent {overflow: hidden;}

clear
- float 속성이 적용된 요소 다음에 오는 요소들의 흐름을 제어하는 속성
- 속성 값
- none
- left : 다음 요소들이 float: left 가 적용된 요소 아래에 위치한다
- right : 다음 요소들이 float: right 가 적용된 요소 아래에 위치한다
- both : 다음 요소들이 float 속성이 적용된 요소들 아래에 위치한다
.left {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.right {
float: right;
width: 300px;
height: 200px;
background-color: pink;
}
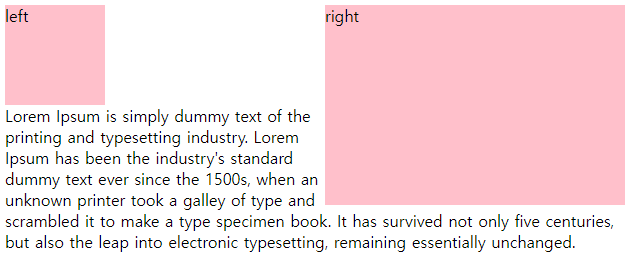
p {
clear: left;
}
반응형
'CSS' 카테고리의 다른 글
| #11 CSS position 속성 (0) | 2022.02.09 |
|---|---|
| #10 CSS overflow 속성 (0) | 2022.02.09 |
| #08 CSS background 속성 (0) | 2022.02.06 |
| #07 CSS 박스 모델 (0) | 2022.01.20 |
| #06 CSS 가시 속성 (0) | 2022.01.19 |