#11 CSS position 속성
2022. 2. 9. 23:47ㆍCSS

position
- 문서 상에 요소를 배치하는 속성
- left, right, top, bottom 속성으로 위치를 조정할 수 있다.
- 속성 값
- static : 문서의 흐름대로 배치하며, 위치 값을 줄 수 없다 (default)
- relative :
문서의 흐름대로 배치하며, 요소가 원래의 위치를 벗어나도 해당 공간을 차지한다.
자기 자신의 위치를 기준으로 위치 값을 줄 수 있다 - absolute :
문서의 흐름을 무시하고 배치하며, 조상 요소 중 position 속성이 적용된 요소를 기준으로 위치 값을 줄 수 있다
조상 요소 중 position속성이 적용된 요소가 없을 시 문서를 기준으로 배치된다 - fixed :
문서의 흐름을 무시하고 배치하며, 뷰포트를 기준으로 위치 값을 줄 수 있다
뷰포트를 기준으로 배치하기 때문에 화면이 스크롤되어도 위치가 고정된다 - sticky :
문서의 흐름대로 배치하며, 가장 가까운 스크롤되는 조상 요소를 기준으로 위치 값을 줄 수 있다
relative와 똑같이 작동하며, 기준이 되는 요소 내에서 스크롤되면 fixed로 작동한다
left/right/top/bottom
- position 속성이 적용된 요소의 위치를 지정하는 속성
- 해당 방향을 기준으로 얼마나 떨어트려 배치할지 지정한다.
- 크기 값과 퍼센트로 값을 줄 수 있다.
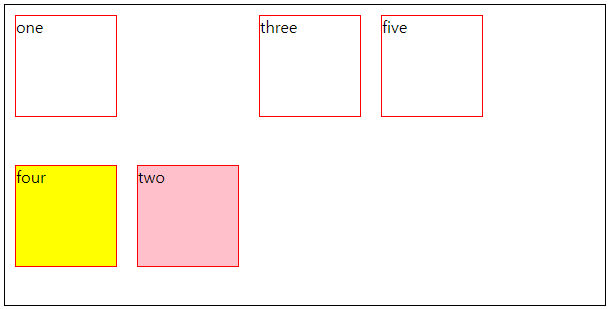
<div class="parent">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
<div class="five">five</div>
</div>.parent {
position: relative;
width: 600px;
height: 300px;
border: 1px solid #000;
}
.parent > div {
float: left;
width: 100px;
height: 100px;
margin: 10px;
border: 1px solid red;
}
.two {
position: relative;
top: 150px;
background-color: pink;
}
.four {
position: absolute;
top: 150px;
background-color: yellow;
}
z-index
- position 속성이 적용된 요소의 z 축 위치를 지정하는 속성
- 값이 클수록 더 위에 위치한다.
- 기본값은 0이며, 음수 값도 줄 수 있다.
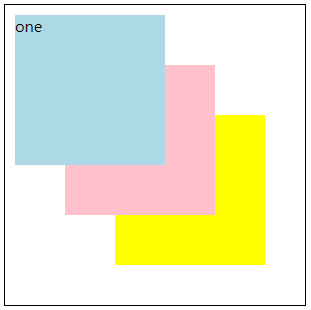
<div class="parent">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</div>.parent {
position: relative;
width: 300px;
height: 300px;
border: 1px solid #000;
}
.parent > div {
position: absolute;
width: 150px;
height: 150px;
}
.one {
left: 10px;
top: 10px;
z-index: 3;
background-color: lightblue;
}
.two {
left: 60px;
top: 60px;
z-index: 2;
background-color: pink;
}
.three {
left: 110px;
top: 110px;
z-index: 1;
background-color: yellow;
}
반응형
'CSS' 카테고리의 다른 글
| #13 CSS transform 속성 (0) | 2022.02.11 |
|---|---|
| #12 CSS 그림자 속성 (0) | 2022.02.11 |
| #10 CSS overflow 속성 (0) | 2022.02.09 |
| #09 CSS float 속성 (0) | 2022.02.08 |
| #08 CSS background 속성 (0) | 2022.02.06 |