#12 CSS 그림자 속성
2022. 2. 11. 10:01ㆍCSS

text-shadow
- 글자에 그림자를 추가하는 속성
- 콤마(,)로 구분하여 여러 개의 그림자를 줄 수 있다.
- blur-radius와 color 속성은 생략 가능하며, 생략 시 기본값으로 적용된다. (blur-radius : 0, color : text color)
text-shadow : offset-x offset-y blur-radius color;
- 속성 값
- offset-x : x 축 위치
- offset-y : y 축 위치
- blur-radius : 흐림 정도 (양수 값만 사용)
- color : 그림자 색상
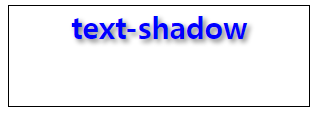
<div class="text">text-shadow</div>.text {
width: 300px;
height: 100px;
border: 1px solid #000;
color: blue;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 3px 3px 5px rgba(0, 0, 0, 0.5);
}
box-shadow
- 요소에 그림자를 추가하는 속성
- 콤마(,)로 구분하여 여러 개의 그림자를 줄 수 있다.
- 맨 앞에 inset 속성을 추가하여 내부 그림자를 추가할 수 있다.
- blur-radius와 spread-radius 속성은 생략 가능하며, 생략 시 기본값으로 적용된다.
- color 속성도 생략이 가능하지만 브라우저마다 기본값이 달라 지정해주는 것이 좋다.
box-shadow : (inset) offset-x offset-y blur-radius spread-radius color;
- 속성 값
- offset-x : x 축 위치
- offset-y : y 축 위치
- blur-radius : 흐림 정도 (양수 값만 사용)
- spread-radius : 그림자 크기
- color : 그림자 색상
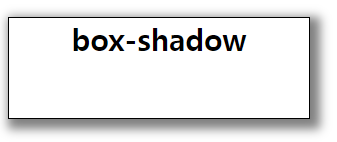
<div class="box">box-shadow</div>.box {
width: 300px;
height: 100px;
border: 1px solid #000;
box-shadow: 5px 5px 10px 5px rgba(0, 0, 0, 0.5);
font-size: 30px;
font-weight: bold;
text-align: center;
}
반응형
'CSS' 카테고리의 다른 글
| #14 CSS transition 속성 (0) | 2022.02.15 |
|---|---|
| #13 CSS transform 속성 (0) | 2022.02.11 |
| #11 CSS position 속성 (0) | 2022.02.09 |
| #10 CSS overflow 속성 (0) | 2022.02.09 |
| #09 CSS float 속성 (0) | 2022.02.08 |