#13 CSS transform 속성
2022. 2. 11. 21:34ㆍCSS

transform
- 요소를 변형시키는 속성
- 공백(space)으로 구분하여 여러 가지 속성을 같이 줄 수 있다.
- translate와 scale은 % 단위 사용 시 해당 요소의 크기를 기준으로 변형된다.
- angle값은 deg단위를 사용한다.
- 속성 값
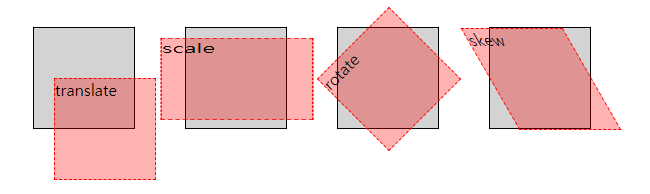
- translate(x, y) : 이동
- scale(x, y) : 크기 변환 (양수 값만 사용할 수 있으며, 원본 크기의 배수를 나타낸다)
- rotate(angle) : 회전
- skew(x-angle, y-angle) : 기울이기
<div class="parent">
<div class="translate">translate</div>
</div>
<div class="parent">
<div class="scale">scale</div>
</div>
<div class="parent">
<div class="rotate">rotate</div>
</div>
<div class="parent">
<div class="skew">skew</div>
</div>div {
width: 100px;
height: 100px;
}
.parent {
float: left;
margin: 25px;
background-color: lightgray;
border: 1px solid #000;
}
.parent > div {
background-color: rgba(255, 0, 0, 0.3);
border: 1px dashed red;
}
.translate {transform: translate(20px, 50px);}
.scale {transform: scale(1.5, 80%);}
.rotate {transform: rotate(-45deg);}
.skew {transform: skewX(30deg);}
★ position 속성과 transform 속성으로 가운데 정렬하는 방법
selector {
position: absolute; /* or static을 제외한 모든 속성*/
left: 50%; /* or right: 50% */
top: 50%; /* or bottom: 50% */
transform: translate(-50%, -50%);
}→ position 속성으로 부모 요소 크기의 50%만큼 + 이동 후 transform 속성으로 해당 요소 크기의 50%만큼 - 이동한다
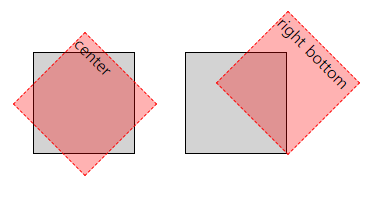
transform-origin
- 요소의 변형 원점을 지정하는 속성
- left, right, top, bottom 위치 키워드나 %, px 등의 크기 값을 줄 수 있다.
transform-origin : offset-x offset-y;
<div class="parent">
<div class="child1">center</div>
</div>
<div class="parent">
<div class="child2">right bottom</div>
</div>div {
width: 100px;
height: 100px;
}
.parent {
float: left;
margin: 50px 25px;
background-color: lightgray;
border: 1px solid #000;
}
.parent > div {
background-color: rgba(255, 0, 0, 0.3);
border: 1px dashed red;
}
.child1 {
transform: rotate(45deg);
}
.child2 {
transform: rotate(45deg);
transform-origin: right bottom;
}
반응형
'CSS' 카테고리의 다른 글
| #15 CSS animation 속성 (0) | 2022.02.17 |
|---|---|
| #14 CSS transition 속성 (0) | 2022.02.15 |
| #12 CSS 그림자 속성 (0) | 2022.02.11 |
| #11 CSS position 속성 (0) | 2022.02.09 |
| #10 CSS overflow 속성 (0) | 2022.02.09 |